Google Chrome浏览器解决跨域
我们做前端项目的时候一般都会遇见有跨域情况的发生
一般的解决办法呢
- 写代理解决跨域
- 后端协助解决跨域
- 浏览器解决跨域
这里我们说的就是第三种解决办法
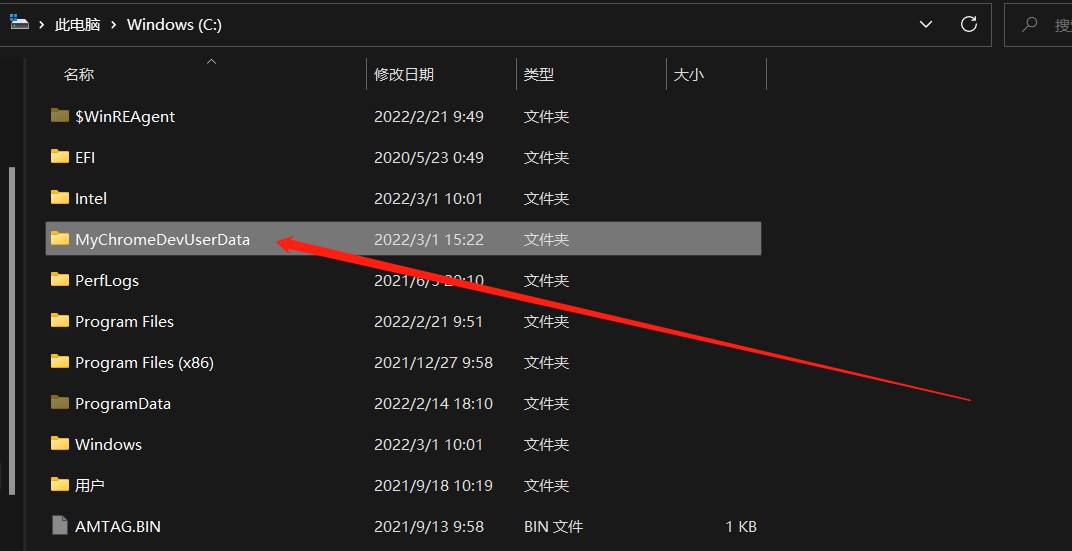
首先我们在C盘新建一个MyChromeDevUserData文件夹 如下图所示

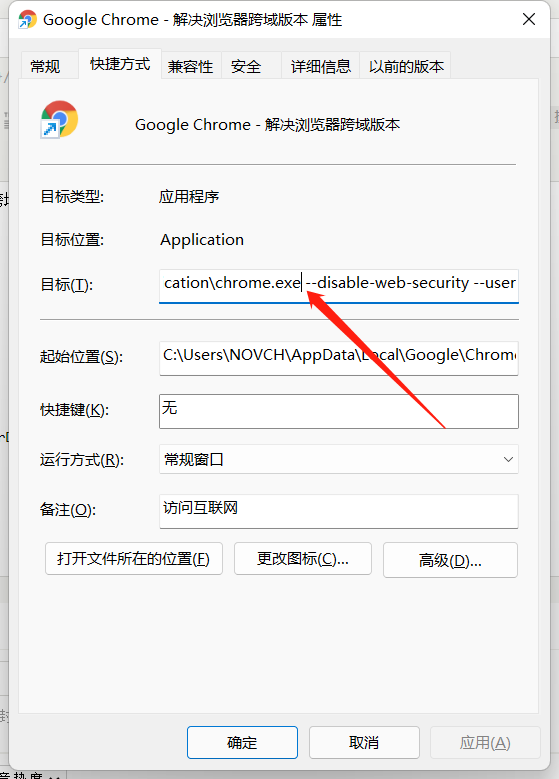
然后点击Chrome浏览器的图标 右键属性 在目标路径后面跟上
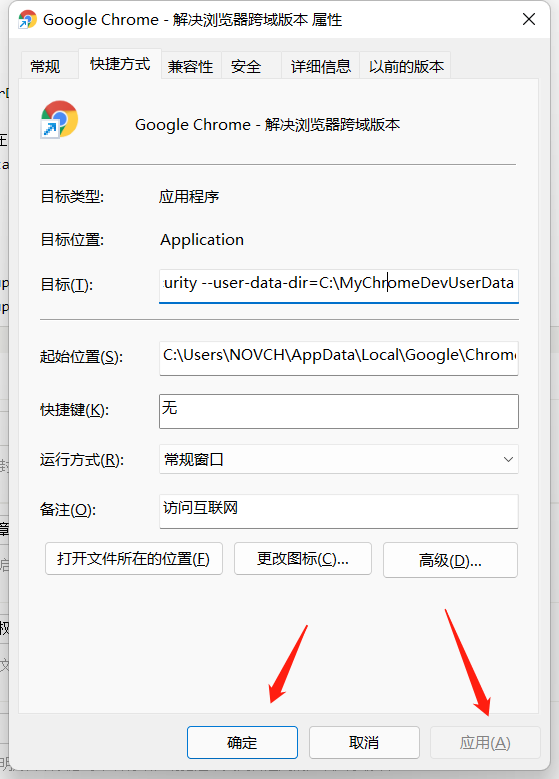
--disable-web-security --user-data-dir=C:\MyChromeDevUserData
记得要加一个空格 如下图所示

然后点击 应用 --> 确定

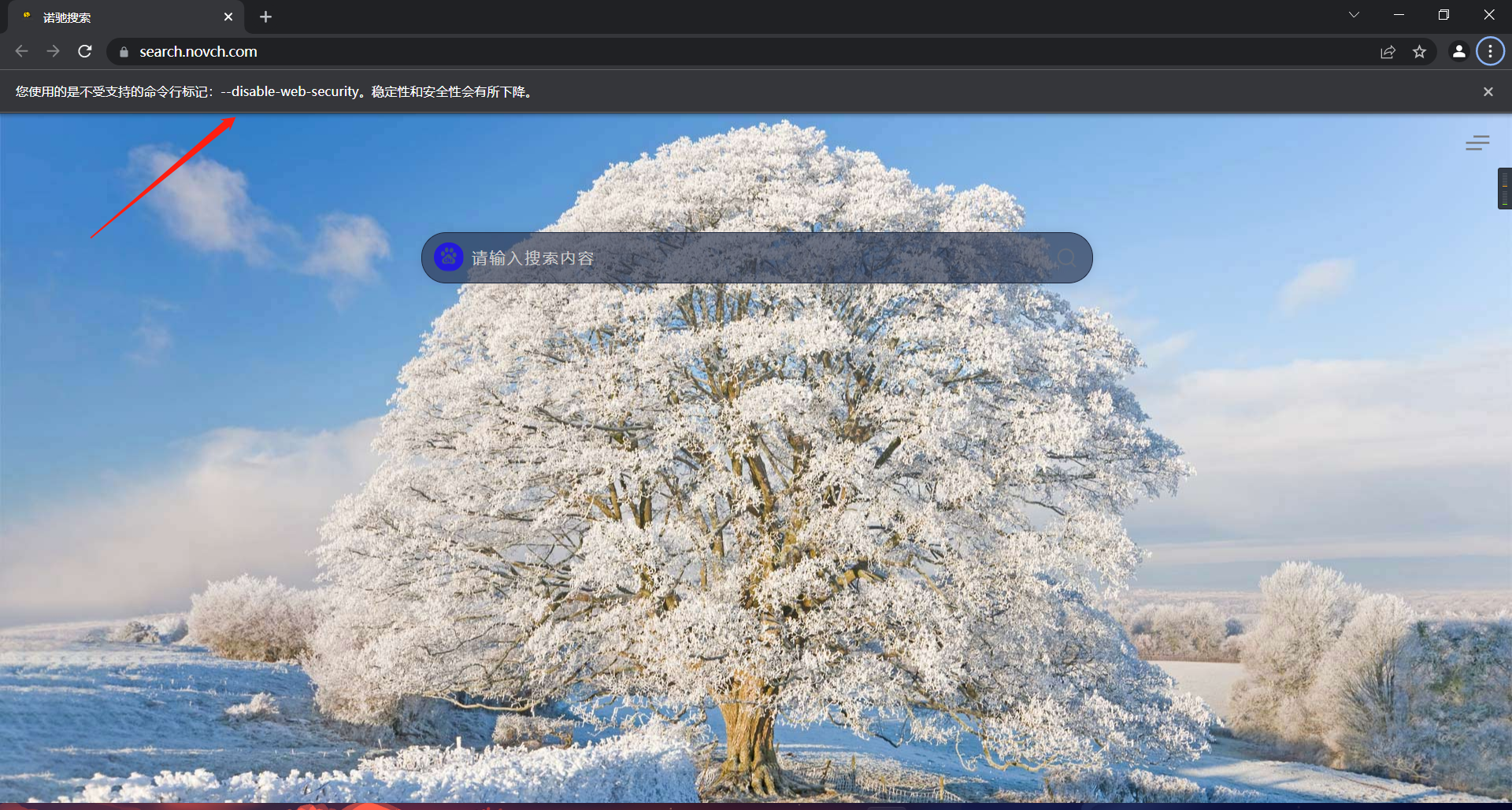
这时候我们打开浏览器会提示 您使用的是不受支持的命令行标记: --disable-web-security。稳定性和安全性会有所下降
如下图所示

这时候就可以完美的解决跨域了
